Gif Coffee You Haz Saved Me Again
TL;DR
- Gifs are crawly but terrible for quality and operation
- Replacing Gifs with
<video>is /ameliorate/ merely has perf. drawbacks: not preloaded, uses range requests - Now you can
<img src=".mp4">due south in Safari Technology Preview - Early results show mp4s in
<img>tags display 20x faster and decode 7x faster than the GIF equivalent – in addition to being ane/14th the file size! - Background CSS video & Responsive Video tin now exist a "matter".
- Finally – cinemagraphs without the downsides of Gifs! Now we wait for the other browsers to catch-upwardly
I both  love and
love and  detest blithe Gifs.
detest blithe Gifs.
Safari Tech Preview has changed all of this. Now I beloved and love animated "Gifs".

Animated Gifs are a hack. To quote from the original Gif89a specification:
Notation:
The Graphics Interchange Format is not intended as a platform for blitheness, even though it tin can exist done in a limited way.
Simply they have become an awesome tool for cinemagraphs, memes, and creative expression. All of this awesomeness, however, comes at a price. Animated Gifs are terrible for web functioning. They are HUGE in size, impact cellular data bills, crave more than CPU and retention, cause repaints, and are battery killers. Typically Gifs are 12x larger files than H.264 videos, and take 2x the energy to load and display in a browser. And we're spending all of those resources on something that doesn't even look very good – the GIF 256 color limitation often makes GIF files look terrible (although there are some absurd workarounds).
My daughter loves them – only she doesn't understand why her battery is always dead.
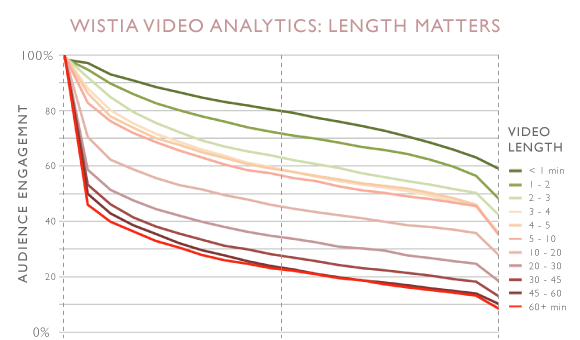
Gifs have many advantages: they are requested immediately by the browser preloader, they play and loop automatically, and they are silent! Implicitly they are too shorter. Market research has shown that users take college engagement with, and by and large adopt both micro-class video (< 1minute) and cinemagraphs (stills with subtle move), over longer-form videos and nonetheless images. Animated Gifs are neat for user experience.

Then how did I go from love/antisocial Gifs to dear/loving "Gifs"?
In the latest Safari Tech Preview, thank you to some hard piece of work past Jer Noble, nosotros can now use MP4 files in <img> tags. The intended use case is non long-form video, but micro-form, muted, looping video – just like animated Gifs. Take a look for yourself:
<img src="rocky.mp4"> 
Cool! This is going to be awesome on and then many fronts – for business concern, for usability, and particularly for web functioning!
As many have already pointed out, using the <video> tag is much better for functioning than using animated Gifs. That's why in 2014 Twitter famously added animated GIF support past not adding GIF support. Twitter instead transcodes Gifs to MP4s on-the-fly, and delivers them within <video> tags. Since all browsers at present support H.264, this was a very easy transition.
<video autoplay loop muted inline> <source src="middle-of-the-tiger-video.webm" type="video/webm"> <source src="eye-of-the-tiger-video.mp4" blazon="video/mp4"> <img src="center-of-the-tiger-fallback.gif" /> </video> Transcoding blithe Gifs to MP4 is adequately straightforward. Y'all just need to run ffmpeg -i source.gif output.mp4
However, not everyone tin can overhaul their CMS and convert <img> to <video>. Fifty-fifty if you can, at that place are three problems with this method of delivering Gif-like, micro-form video:
-
Browser performance is slow with
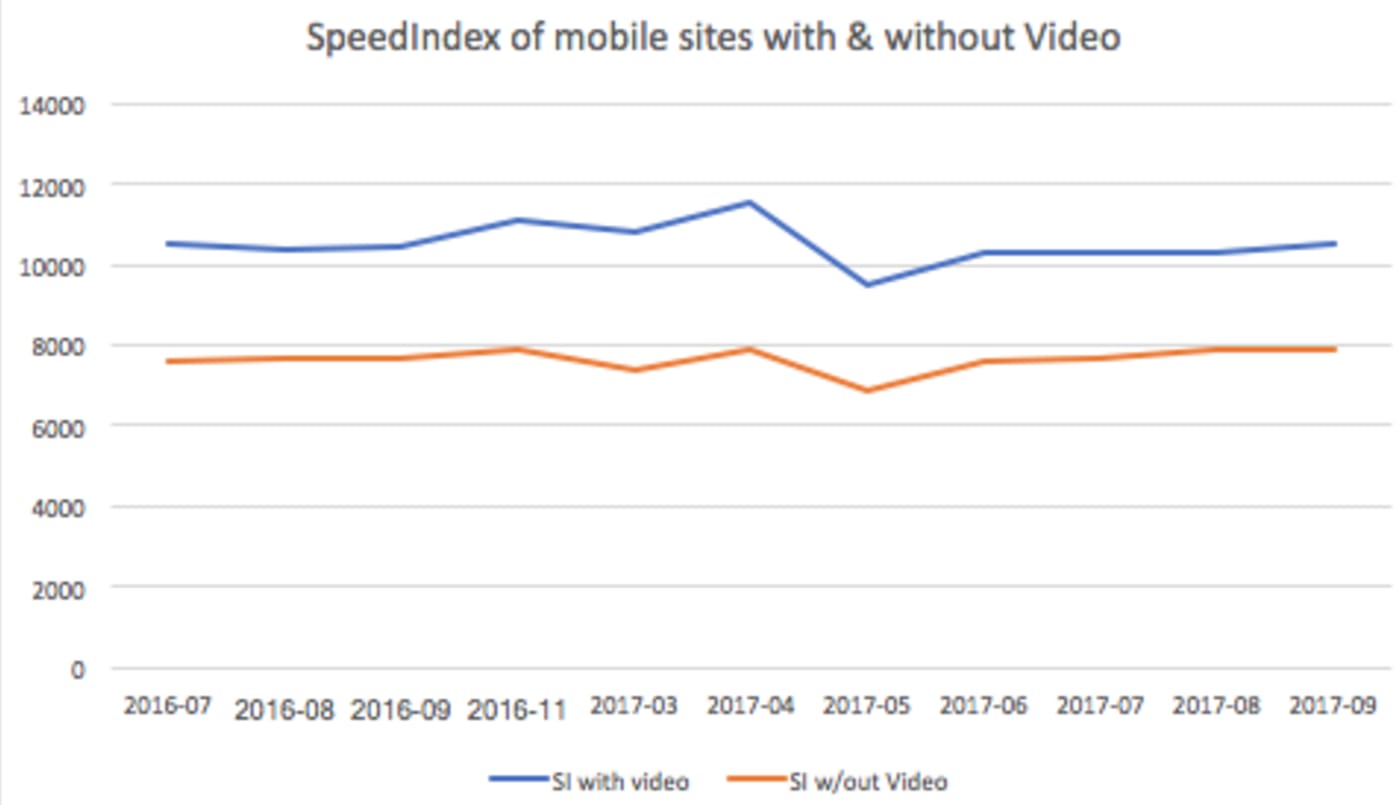
<video>As Doug Sillars recently pointed out in a HTTP Archive postal service, there is huge visual presentation performance penalty when using the
<video>tag.
Unlike
<img>tags, browsers practice not preload<video>content. Generally preloaders merely preload JavaScript, CSS, and epitome resources considering they are critical for the page layout. Since<video>content can be whatever length – from micro-form to long-form –<video>tags are skipped until the main thread is ready to parse their content. This delays the loading of<video>content by many hundreds of milliseconds.
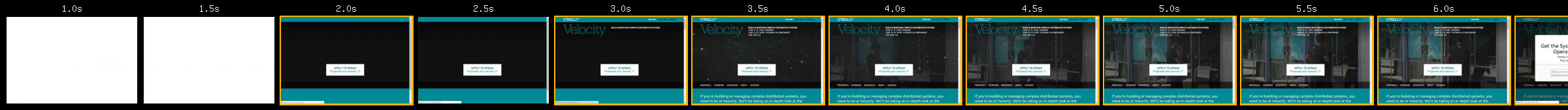
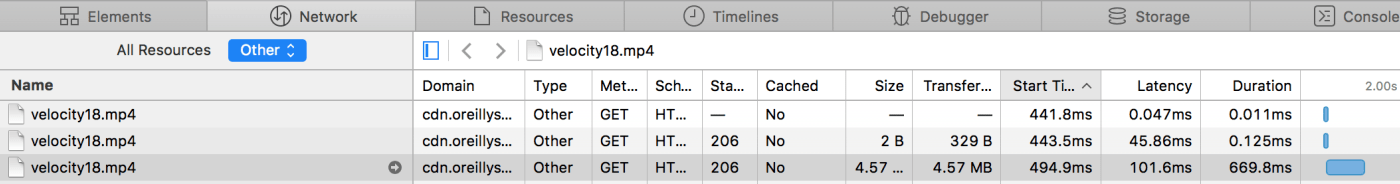
For example, the hero video at the acme of the Velocity conference page is only requested five total seconds into the page load. It'south the 27th requested resource and it isn't fifty-fifty requested until after Start Render, after webfonts are loaded.
Worse yet, many browsers assume that
<video>tags contain long-class content. Instead of downloading the whole video file at once, which would waste your prison cell data plan in cases where you exercise non terminate upward watching the whole video, the browser will first perform a i-byte request to test if the server supports HTTP Range Requests. And then it will follow with multiple range requests in various chunk sizes to ensure that the video is adequately (but non over-) buffered. The consequence is multiple TCP round trips earlier the browser tin even start to decode the content and significant delays before the user sees anything. On high-latency cellular connections, these round trips tin can set video loads back by hundreds or thousands of milliseconds.
And what performs even worse than the native
<video>element? The typical JavaScript video actor. Often, the easiest way to embed a video on a site is to utilise a hosted service similar YouTube or Vimeo and avert the complexities of video encoding, hosting, and UX. This is unremarkably a great idea, but for micro-grade video, or critical content like hero videos, it only adds to the delay because of the JavaScript players and supporting resources that these hosting services inject (css/js/jpg/woff). In add-on to the<video>markup you lot are forcing the browser to download, evaluate, and execute the JavaScript player – and only and so can the video start to load.
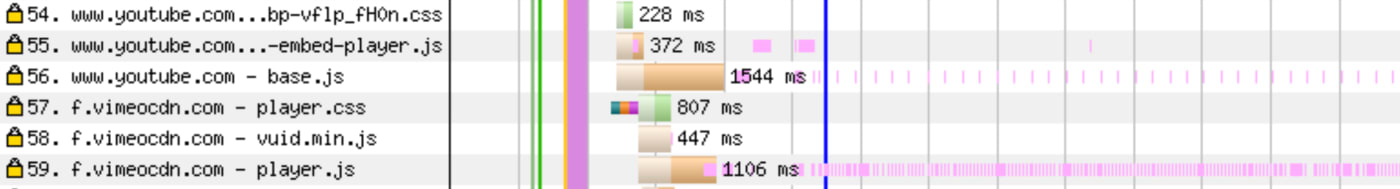
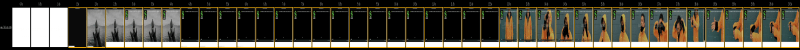
As many people know, I dear my Loki jacket because of its congenital in mitts, balaclava, and a hood that is sized for helmets. Only accept a look at the Loki United states of america homepage – which uses a smashing hero-video, hosted on Vimeo:


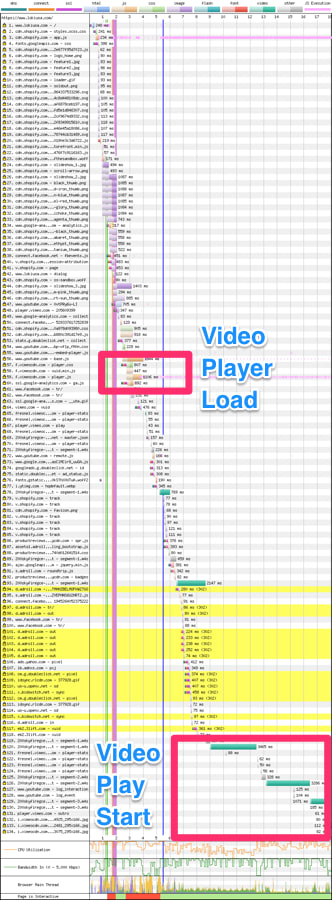
If y'all await closely, you can run into that the JavaScript for the player is actually requested soon subsequently DOM Complete. But it isn't fully loaded and ready to start the video stream until much later.

Check out the WPT Results
-
Y'all tin can't right click and save video
About long-form video content – vlogs, TV, movies – is delivered via JavaScript-based players. Usually these players provide users with a convenient "share at present" link or bookmark tool, and then they tin can come back to YouTube (or wherever) and discover the video again. In contrast, micro-form content – like memes and cinemagraphs – usually doesn't come via a player, and users expect to be able to download animated Gifs and send them to friends, like they tin with any image on the spider web. That meme of the dancing cat was sooo funny – I have to share it with all my friends!
If you use
<video>tags to deliver micro-course video, users can't right-click, click-and-drag, or force bear on, and salve. And their dancing-cat joy becomes a frustrating UX surprise. -
Autoplay corruption
Finally, using
<video>tags and MP4s instead of<img>tags and GIFs is brings y'all into the heart of an ongoing cat and mouse game between browsers and unconscionable ad vendors, who abuse the<video autoplay>attribute in order to get the users' attending. Historically, mobile browsers take ignored the autoplay attribute and/or refused to play videos inline, requiring them to go total screen. Over the final couple of years, Apple tree and Google have both relaxed their restrictions on inline, autoplay videos, allowing for Gif-like experiences with the<video>tag. But again, ad networks have driveling this, causing further restrictions: if y'all desire to autoplay<video>tags you need to marker the content withmutedor remove the audio runway all together.
The GIF format isn't the but blitheness-capable, yet-image format. WebP and PNG take animation back up, too. Only, like GIF, they were not designed for blitheness and result in much larger files, compared to dedicated video codecs like H.264, H.265, VP9, and AV1.
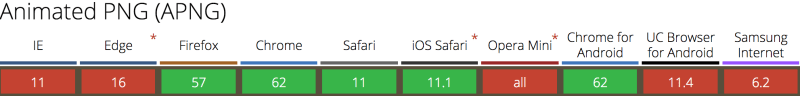
Animated PNG is now widely supported beyond all browsers, and while it addresses the colour pallete limitation of GIF, it is still an inefficient file format for compressing video.
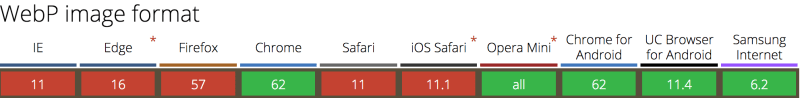
Blithe WebP is improve, but compared to true video formats, it's still problematic. Aside from non having a formal standard, animated WebP lacks chroma subsampling and wide-gamut support. Further, the ecosystem of support is fragmented. Not even all versions of Android, Chrome, and Opera support animated WebP – even though those browsers advertise support with the Take: paradigm/webp. Yous need Chrome 42, Opera 15+ or Android v+.




So while animated WebPs compress much better than animated GIFs or aPNGs, we tin practice better. (See file size comparisons beneath)
By enabling truthful video formats (like MP4) to exist included in <img> tags, Safari Technology Preview has fixed these performance and UX problems. At present, our micro-course videos can be small and efficient (like MP4s delivered via the <video> tag) and they tin can be easily preloaded, autoplayed, and shared (similar our old friend, the blithe GIF).
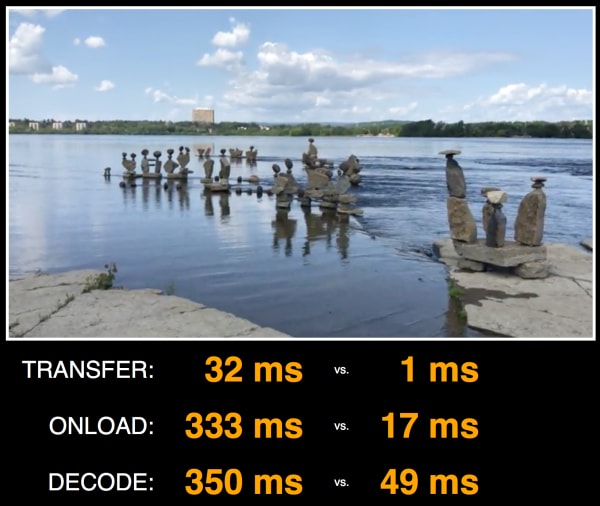
<img src="ottawa-river.mp4"> And then how much faster is this going to be? Pull upwards the developer tools and run across the departure in Safari Applied science Preview and other browsers:

Unfortunately Safari doesn't play nice with WebPageTest, and creating reliable benchmark tests is complicated. Likewise, Tech Preview's usage is fairly low, so comparison performance with RUM tools is not yet practical.
We can, however, do two things. First, compare raw byte sizes, and second, use the Image.decode() promise to mensurate the device impact of dissimilar resources.
First, the byte size savings. To compare this I took the trending meridian 100 animated GIFs from giphy.com and converted them into VP8, VP9, WebP, H.264, and H.265.
Note:
NB: These results should be taken as directional only! Each codec could exist tuned much more; as y'all can come across the default VP9 encoding settings fair worse, hither, than the default VP8 outputs. A more comprehensive study should be washed that considers visual quality, measured by SSIM.
Below are the median (p50) results of the conversion:
| Format | Bytes p50 | % change p50 |
|---|---|---|
| GIF | 1,713KB | |
| WebP | 310KB | -81% |
| WebM/VP8 | 57KB | -97% |
| WebM/VP9 | 66KB | -96% |
| WebM/AV1 | TBD | |
| MP4/H.264 | 102KB | -93% |
| MP4/H.265 | 43KB | -97% |
Then, yes, an animated WebP will well-nigh ever be smaller than an animated GIF – just whatsoever video format will be much, much smaller. This shouldn't surprise anyone since modern video codecs are highly optimized for online video streaming. H.265 fairs very well, and we should expect the upcoming AV1 to off-white well, too.
The benefits here will not only be faster transit but also substantial data-programme cost savings for end users.
Net-net, using video in <img> tags is going to be far, far meliorate for users on cellular connections.
Next, let's consider the impact that decoding and displaying micro-course videos has on the browsing experience. H.264 (and H.265) has the notable advantage of being hardware decoded instead of using the primary core for decode.
How can nosotros measure this? Since browsers oasis't yet implemented the proposed hero paradigm API, we can use Steve Souder's User Timing and Custom Metric strategy equally a skilful aproximation of when the prototype starts to display to the user. This strategy doesn't measure frame charge per unit, but information technology does tell u.s. roughly when the first frame is displayed. Better nevertheless, we can also apply the newly adopted Image.decode() event hope to measure decode performance. In the test folio below, I inject a unique GIF and MP4 in an <img> tag 100 times and compare the decode and paint performance.
permit prototype = new Image; t_startReq = new Date().getTime(); document.getElementById("testimg").appendChild(image); image.onload = timeOnLoad; image.src = src; return paradigm.decode().then( () => { resolve(prototype); });
Code language: JavaScript ( javascript ) The results are quite impressive! Even on my powerful 2017 MacBook Pro, running the test locally, with no network throttling, I can come across GIFs taking 20x longer than MP4s to draw the first frame (signaled past the onload event), and 7x longer to decode!

Curious? Clone the repo and test for yourself. I will notation that adding network weather on the transit of the GIF v. MP4 will disproportionately skew the test results. Specifically: since decode tin start happening earlier the last byte finishes, the delta betwixt transfer, brandish and decode becomes much smaller. What this really tells us is that just the byte savings solitary volition essentially improve the user feel. However, factoring out the network every bit I've done on a localhost run, y'all can encounter that using video has substantial functioning benefits for energy consumption as well.
And so now that Safari Technology Preview supports this design pattern, how can y'all actually take reward of it, without serving broken images to non-supporting browsers? Skillful news! Information technology'southward relatively easy.
Option 1: Use Responsive Images
The simplest way is to utilise the <source type> aspect of the HTML5 <moving picture> tag.
<motion picture> <source type="video/mp4" srcset="cats.mp4"> <source blazon="image/webp" srcset="cats.webp"> <img src="cats.gif"> </moving-picture show> I'd like to say we tin can stop in that location. However, there is this nasty WebKit bug in Safari that causes the preloader to download the get-go <source> regardless of the MIME type declaration. The primary DOM loader realizes the mistake and selects the correct one. However, the impairment will be done. The preloader squanders its opportunity to download the epitome early on and on peak of that, starts downloading the incorrect version, wasting bytes. The good news is that I've patched this bug and the patch should land in Safari TP 45.
In curt, using the <picture> and <source type> for MIME blazon choice is non advisable until the next version of Safari reaches 90%+ of Safari's total user base of operations.
Option 2: Use MP4, blithe WebP and Fallback to GIF
If you don't want to change your HTML markup, you can utilise HTTP to transport MP4s to Safari with content negotiation. In order to do so, you must generate multiple copies of your cinemagraphs (but similar before) and Varyresponses based on both the Accept and User-Agent headers.
This will get a chip cleaner once WebKit BUG 179178 is resolved and you lot can add a exam for the Accept: video/* header, (the same mode that y'all can test for Accept: prototype/webp, at present). But the end result is that each browser gets the all-time format for <img>-based micro-form videos that it supports:
| Browser | Accept Header | Response |
|---|---|---|
| Safari TP41+ | H.264 MP4 | |
| Have: video/mp4 | H.264 MP4 | |
| Chrome 42+ | Accept: image/webp | aWebP |
| Opera 15 | Accept: epitome/webp | aWebP |
| Accept: image/apng | aPNG | |
| Default | GIF |
In nginx this would wait something like:
if ($http_user_agent ~* "Safari/605[.0-9]+$") { rewrite ^/(.*)$ https://www.domain2.com/$one permanent; } map $http_user_agent $mp4_suffix { default ""; "~*Safari/605" ".mp4"; } location ~* .(gif)$ { add_header Vary Have; try_files $uri$mp4_suffix $uri =404; } Of course, don't forget the Vary: Accept, User-Agent to tell coffee-shop proxies and your CDN to enshroud each response differently. In fact, you lot should probably marker the Cache-Control equally private and use TLS to ensure that the less sophisticated ISP Operation-Enhancing-Proxies don't cache the content.
Go /example.gif HTTP/i.ane Take: image/png; video/*; */* User-Agent: User-Amanuensis: Mozilla/five.0 (Macintosh; Intel Mac OS X 10_13_2) AppleWebKit/605.1.xiii (KHTML, similar Gecko) Version/xi.1 Safari/605.1.xiii … HTTP/1.1 200 OK Content-Type: video/mp4 Content-Length: 22378567 Vary: Accept, User-Agent
Lawmaking language: HTTP ( http ) Option 3: Apply RESS and fall Back to
If you tin can manipulate your HTML, you can adopt the Responsive-Server-Side (RESS) technique. This choice moves the browser detection logic into your HTML output.
For instance, you could practise it similar this with PHP:
<?php if(strlen(strstr($_SERVER['HTTP_USER_AGENT'],"Safari/605")) <= 0 ){ // if non firefox ?> <img src="instance.mp4"> <?php } else {?> <img src="case.gif"> <?php }?>
Code linguistic communication: HTML, XML ( xml ) As above, be sure to emit a Vary: User-Agent response to inform your CDN that there are different versions of your HTML to cache. Some CDNs automatically honor the Vary headers while others can support this with a simple update to the CDN configuration.
Bonus: Don't forget to remove the audio rails
Now, since yous aren't converting GIF to MP4s only rather you are converting MP4s to GIFs, we should likewise remember to strip the audio track for extra byte savings. (Please tell me y'all aren't using GIFs as your originals. Right?!) Audio tracks add extra bytes that we tin quickly strip off since nosotros know that our videos will exist played on mute anyhow. The simplest style to do this with ffmpeg is:
ffmpeg -i cats.mp4 -vcodec copy -an cats.mp4 As I'chiliad writing this, Safari will blindly download whatever video you specify in the <img> tag, no matter how long it is. On the i paw, this is expected because information technology helps improve the performance of the browser. Yet, this tin be mortiferous if you lot push button down a 120-minute video to the user. I've tested multiple sizes and all were downloaded as long every bit the user hung around. So, be courteous to your users. If you desire to button longer-form video content, utilize the <video> tag for better performance.
Now that nosotros tin can evangelize MP4s via <img> tags, doors are opening to many new utilise cases. Two that come to mind: responsive video, and background videos. Now that nosotros can put MP4s in srcsets, vary our responses for them using Client Hints and Content-DPR, and art direct them with <motion picture media>, well – think of the possibilities!
<img src="cat.mp4" alt="cat" srcset="cat-160.mp4 160w, cat-320.mp4 320w, cat-640.mp4 640w, true cat-1280.mp4 1280w" sizes="(max-width: 480px) 100vw, (max-width: 900px) 33vw, 254px"> Video in CSS groundwork-image: url(.mp4) works, besides!
<div way="width:800px, height: 200px, background-image:url(colin.mp4)"/> By enabling video content in <img> tags, Safari Technology Preview is paving the manner for awesome GIF-like experiences, without the terrible performance and quality costs associated with GIF files. This functionality will be fantastic for users, developers, designers, and the web. Too the enormous functioning wins that this change enables, it opens upward many new utilize cases that media and e-commerce businesses take been yearning to implement for years. Here's hoping the other browsers will soon follow. Google? Microsoft? Mozilla? Samsung? Your move!
This was originally posted on Performance Agenda
- Image Optimization for Websites: Beautiful Pages That Load Chop-chop
- PHP Prototype Compression, Resize, and Optimization
- Python Image Optimization and Transformation
- Top x Mistakes in Handling Website Images and How to Solve Them
- Three Popular and Efficient Ways for Loading Images
- Introducing Cloudinary'due south WordPress Plugin for Dynamic Images and Video
- CDN for Images: Optimize and Deliver Images Faster
- Compress an Image Automatically Without Losing Quality
- Automatically Reduce Paradigm Size Without Losing Quality
- How to Automatically Arrange Website Images to Retina and HiDPI Devices
stoutthriasself74.blogspot.com
Source: https://cloudinary.com/blog/evolution_of_img_gif_without_the_gif
0 Response to "Gif Coffee You Haz Saved Me Again"
Post a Comment